Google Analytics http://www.google.com/analytics/ 提供完整的流量分析。
【安裝】
- 申請成功之後,會給一組 UA開頭的 Key。
- 讓我們先複習一下基本網頁的組成元素。看看要把 Analytics 提供的程式碼放在何處。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT=""> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> [方法二: 官方建議放在這邊] </HEAD> <BODY> [方法一:個人建議放在這邊] </BODY> </HTML>
- 使用方式之一:
要加入網頁的基本JavaScript,我把它放在</body>的前面(亦即整個網頁的最後面,才比較不會拖累原本要顯示網頁的內容)。其中UA-XXXXX-X要填入 Google Analytics 給你的Key。<pre class="brush: js;"><script src='http://www.google-analytics.com/urchin.js' type='text/javascript'> </script> <script type='text/javascript'> _uacct = "UA-XXXXX-X"; urchinTracker(); </script></pre>
-
使用方式之二:
(這部分是Google所提供的官方用法,申請完 Google Analytics後會提示,摘錄部分內容如下)
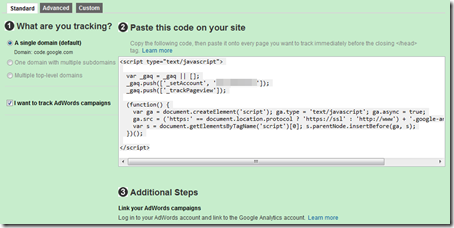
把Google Analytics 給你的程式碼放在</head>之前(本身不建議,因為會影響原本網頁要載入的速度)<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> -
使用方式之三:
這是比較方便的方式,找看看如果所申請的服務(如 Google Code)已經有提供設定 Google Analytics ID的地方,就可以比較不用再費工夫,直接填入 ID 即可。 -
如果需要更加詳細了解Google Analytics,請參考JavaScrip說明
http://www.google.com.tw/support/googleanalytics/bin/answer.py?hl=b5&answer=76305 -
安裝後30分鐘走右,就會產生報告。Status的欄位也會打勾(如#1下方)。
- 不過比較完整的報告可能需要24H才會產生。
【操作】
【分析】
我們有些東西會比較在意的
- 關鍵字
知道訪客所使用的關鍵字,來增加該部分的文章/功能,增加點選率。(請點選 流量來源 | 關鍵字)。 - 瀏覽器
訪客始使用的瀏覽器,用來加強對該瀏覽器的支援。 - 搜尋引擎
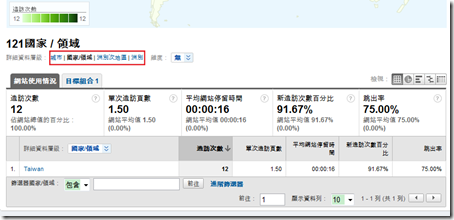
該向那個入口網站增加廣告量,是Google還是Yahoo呢。 - 訪客分佈圖
於城市、國家/領域、 洲別次地區、洲別來作客戶分析。 - 自訂報表
用自己定義的報表來將自己要的資料列出(假設要了解訪客區域,淡藍色是指標,而綠色是緯度)。
總而言之,功能蠻多的,要深入了解的話,還是要花時間去看。
【參考】
- 分析自己的blog- Google Analytics http://vkyoung.pixnet.net/blog/post/3445396
【問題】
- 如何搭配 Google 網站管理員 使用?
如何申請Google網站管理員工具 http://gordon168.tw/?p=88