【目的】
- 說明 Qt Creator 內的 subversion 功能。以 Google code 當例子。
【環境】
- Windows Vista
- Qt Creator
- SlikSVN
【步驟】
- 首先要讓系統可以支援 svn.exe 命令 ,這邊我是選 SlikSVN。
http://subversion.apache.org/packages.html - 下載完後點兩下直接安裝。
- 建議安裝完之後重開機,試著在命令列下 svn. help。如果有回應就表示安裝 svn 的工作已經可以先告一個段落。
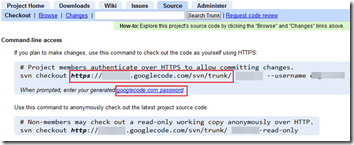
- 接著先記一下Google Code 裡面的資料,記一下網址與密碼。密碼請記的點選
googlecode.com password 取得。 - 接著設定 Qt creator svn client side 的功能。
打開 Tools | Options | Subversion,先輸入剛剛的姓名與密碼。
(註在Mac底下是在 Qt Creator | 偏好設定。 ) - 先從 Google Code Checkout 專案內容。
File | New File or Project | Version Control | Subversion Checkout - 輸入剛剛 SVN 的資料。按 Next。
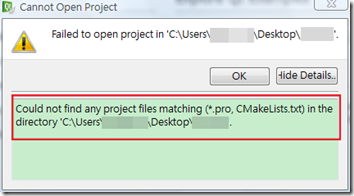
- 因為目前沒有 .pro 檔,所以會告訴你打開專案有誤。這是正常的。
- 開一個新的Qt4 Application。會提示說目錄已存在,這也是正常的。按 Next。
- 接下來就會看到一個專案內的內定生成的檔案。這邊直接把檔案commit作測試。
Tools | Subversion | Update Project。 - 自動列出要Commit的檔案,可以用Checkbox控制要commit那些檔案。決定之後按 Commit。
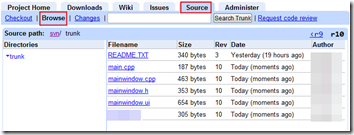
- 接下來回 Google code 核對。在 trunk 會看到剛剛的檔案都傳上去了。
【後記】
- 上面驗證 Qt creator 內 subversion 的功能,'
【問題】
- 在 Mac 做 Svn checkout 時,會等待接受使用者接受 Fingerprint,但按按鍵卻無法送出回應命令。
A: 目前在 Mac 還是先用 svn command-line checkout。 之後改完檔案用 Qt Creator commit。
【參考】
- Setting up Subversion to work with Qt Creator
http://www.kimrstewart.com/?p=9