【目的】
- 在 IE8 安裝 Java。
【步驟】
- 下載Java並安裝。
http://www.java.com/zh_TW/ - 以下步驟省略。
【驗證】
【參考】
- 在 Internet Explorer 中安裝 Java
http://windows.microsoft.com/zh-TW/windows-vista/Install-Java-in-Internet-Explorer
my 3 or 2 words; thinkness, speakless
【目的】
【步驟】
【驗證】
【參考】
【目的】
【方法】
$ convert lena_std.png lena_std.xpm
【結果】

【驗證】
【附註】
$ convert lena_std.png lena_std.h
$ cat lena_std.h
/*
lena_std.h (PNM).
*/
static unsigned char
MagickImage[] =
{
0x50,0x36,0x0A,0x32,0x35,0x36,0x20,0x32,0x35,0x36,0x0A,0x32,
0x35,0x35,0x0A,0xE2,0x89,0x7D,0xDF,0x88,0x82,0xE2,0x85,0x76,
0xE3,0x88,0x7B,0xE2,0x8A,0x7B,0xE2,0x86,0x7B,0xE0,0x86,0x71,
0xDE,0x84,0x75,0xDD,0x84,0x6E,0xDE,0x8A,0x75,0xDF,0x81,0x6B,
0xDE,0x83,0x69,0xDB,0x84,0x6F,0xE0,0x7F,0x67,0xDD,0x81,0x74,
...
【參考】
【目的】
【環境】
【步驟】











【後記】
【問題】

【參考】
【目的】
【硬體】
| Port | Direction | |
| Data Port | Out | D0~D7 |
| Status Port | In(read only) | S0~S7 |
| Control Port | In/Out | C0~C7 |
【範例】
【參考】
Eggplant http://www.apple.com/downloads/macosx/development_tools/eggplant.html
可利用VNC連到某台電腦,直接控制桌面做測試。
【參考】
Ovi 在芬蘭文是 window/door 的意思。Ovi Map 是 Nokia 所提供的一項多國地圖/圖資的免費服務。
【目的】
【裝置】
【前置動作】

【步驟】
【驗證】
【問題】
【參考】
【目的】
【原理】
(TBD)
【程式碼】
【參考】
【目的】
【下載】


【使用】
【備註】
Keil-uVision 為目前的個人首選(1>2>3)。
【參考】
整理一下之後會用到的東西。 (未完)
$ qmake –project $ qmake $ make
$ uic –o hello.h hello.ui
#include <QtGui/QApplication>
#include <QtGui/QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QLabel label("Hello, world!");
label.show();
return app.exec();
}
QLabel label("<h2><span style=\"color: red;\">Hello</span>, world!</h2>");
QApplication app(argc, argv); app.exec();


#include <QtDebug> qDebug() << "Show this via qDebug\n";
qDebug("Show this via qDebug”);
bool ok;
QStringList list;
list<<"male"<<"female";
QString str = QInputDialog::getItem(this,"Sex","Please select sex",list,0,false,&ok);
if ( ok ) {
qDebug() << "Sex =" << str << "\n";
} else {
qDebug() << "Empty\n";
}
bool ok;
int i = QInputDialog::getInt(this, tr("Hello"),
tr("Percentage:"), 25, 0, 100, 1, &ok);
if ( ok ) {
qDebug("%i\n", i);
} else {
qDebug("Empty\n");
}
雖然在 Windows 平台有提供 Visual Studio/Eclipse 環境,不過建議以 Qt Creator 為主,方便跨平台間原始碼的管理。
【環境】
【步驟】

【問題】
【注意】
基於方便跨平台間原始碼的管理,建議以 qt-sdk-win-opensource(搭配mingw compiler)來代替Vs2005環境。
【環境】
【說明】
【安裝】
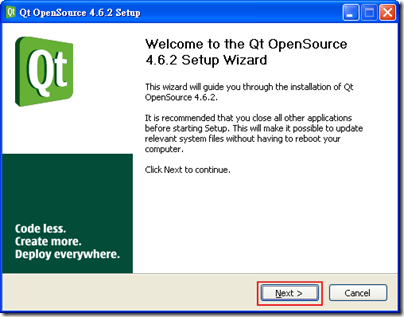
首先安裝基本的QT套件。






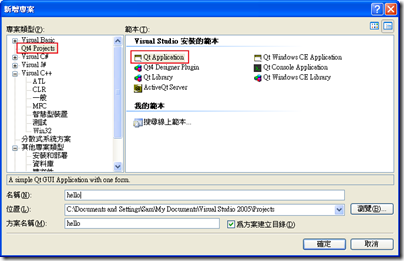
如果有需要的話,再加入 QT4 VS Add-in 套件











【使用】
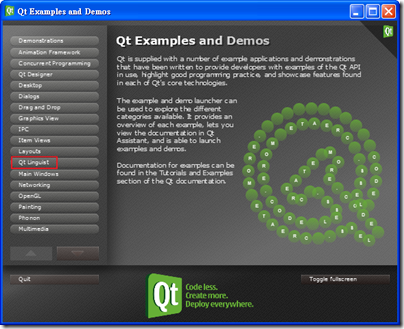
基本上,透過上面的步驟,使用Qt就沒問題了,不過這邊說一下如何編譯QT內附的範例。



【Troubleshooting】

【參考】
DLL Export Viewer http://www.nirsoft.net/utils/dll_export_viewer.html
【目的】
【步驟】
Ed32. Copyright 2008 All Rights Reserved Revolution Two Church theme by Brian Gardner Converted into Blogger Template by Bloganol dot com