【目的】
- 檔案讀寫練習,讀取一各檔案並反轉檔案內容,寫入另一個檔案。
- 讀取 UTF8 檔案並顯示內容。
- 解析 CSV 內容。 (未完)
【程式】
- 反轉檔案內容,寫入另一個檔案。
- 程式
#include <QFile> #include <QString> #include <iostream> using namespace std; int main(int argc, char *argv[]) { QString src(argv[1]); QFile srcFile(src); if (!srcFile.open(QIODevice::ReadOnly)) { cerr << "Cannot open file for reading:" << qPrintable(srcFile.errorString()) << endl; return false; } QString dest(argv[2]); QFile destFile(dest); if (!destFile.open(QIODevice::WriteOnly)) { cerr << "Cannot open file for writing: " << qPrintable(destFile.errorString()) << endl; return false; } QByteArray in = srcFile.readAll(); QByteArray out; // Reverse file content for (int i=0; i<in.size()-1; i++) { out.prepend(in.at(i)); } destFile.write(out); return srcFile.error() == QFile::NoError && destFile.error() == QFile::NoError; } - 結果
假設上面程式執行檔名稱為 reverse$ echo "0123456789" > a.txt $ ./reverse a.txt b.txt $ cat b.txt $ 9876543210
- 程式
- 讀取檔案並顯示內容。
- 以下就重點做記錄,主要是在讀取檔案的時候指定讀取 utf-8 格式的檔案
QTextStream stream( &srcFile ); stream.setCodec("UTF-8"); - a.txt (被讀取檔案,請存成utf-8格式)
Привет здравствуйте
- dialog.h ( 需被Include的檔案)
#include <QFile> #include <QString> #include <iostream> #include <QTextStream> #include <QtDebug> using namespace std;
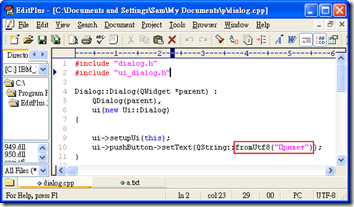
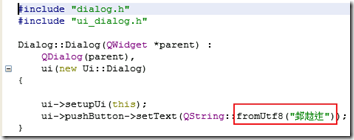
- dialog.cpp ( 在setupUi 之後呼叫)
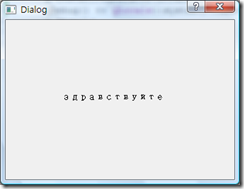
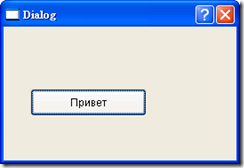
int Dialog::ReadFile() { QFile srcFile(tr("a.txt")); if (!srcFile.open(QIODevice::ReadOnly)) { cerr << "Cannot open file for reading:" << qPrintable(srcFile.errorString()) << endl; return false; } QTextStream stream( &srcFile ); stream.setCodec("UTF-8"); QString line, lines; do { line = stream.readLine(); lines += line; lines += "\n"; } while (!line.isNull()); ui->textBrowser->setText(lines); srcFile.close(); return srcFile.error() == QFile::NoError; } - 結果
- 以下就重點做記錄,主要是在讀取檔案的時候指定讀取 utf-8 格式的檔案
【參考】
- Qt4 Gossip: QFile
http://caterpillar.onlyfun.net/Gossip/Qt4Gossip/QFile.html - Qt4 Gossip: QString
http://caterpillar.onlyfun.net/Gossip/Qt4Gossip/QString.html - QByteArray Class Reference
http://doc.qt.nokia.com/4.6/qbytearray.html#count - HexDump in C++
http://cboard.cprogramming.com/cplusplus-programming/83720-hexdump-cplusplus.html - Reading from UTF-8 file
http://www.qtforum.org/article/26934/reading-from-utf-8-file.html - QT读取中文文件
http://www.cppblog.com/cc/archive/2007/08/25/30824.html - QT4 CSV file reader
http://sourceforge.net/projects/qcsv/files/
【問題】
- 如何製作 hexdump 類似功能。