【觀念】
- Model-View 觀念
- Model 用來獲取數據。
- View 用來顯示數據。
- Delegate(委任) 用來編輯。
- Model –View 示意圖 (摘自網路)
- 三種 View 的差異 (摘自網路)
【步驟】
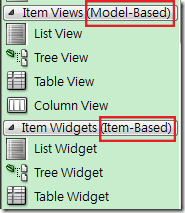
- 在 Qt Designer 中,一個是 Model-Based,一個是 Item-Based。
Model-Based 拖曳到GUI後的名稱是 View 型態 (i.e. listView/treeView/tableView/ColumnView)。
而 Item-Based 拖曳到GUI後的名稱是 Widget 型態。 - 將 Model-Based 的元件(List View//Tree View/ Table View/Column View)拖曳到GUI。
- 加入以下程式碼(此下程式碼只提示重點)
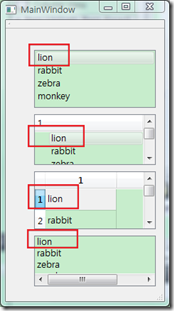
#include <QStringList> #include <QAbstractItemModel> #include <QStringListModel> #include <QListView> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); QStringList animals; animals << "bear" << "rabbit" << "zebra" << "monkey"; QAbstractItemModel *model = new QStringListModel(animals); ui->listView->setModel(model); ui->treeView->setModel(model); ui->tableView->setModel(model); ui->columnView->setModel(model); } - 依序為 List View,Tree View,Table View,Column View 的顯示結果
- 將第一個 bear 替換成 lion,會發現其他 View 會跟著一起改。
這就是 Model-View 分開的好處。
【問題】
- 如何將更改後的數值存檔,下次開啟時還是一樣。
- 如何更改顏色。
Ref: Fancy List Items http://doc.trolltech.com/qq/qq08-fancy-list-view.html - 如何改用SpinBox輸入。
【備註】
- 在 Qt Model/View 学习笔记 (二),利用Splitter再煮視窗裡面切出兩個小視窗,
左邊顯示 TreeView,右邊為 ListView,而底層都是透過 model(來至 QDirModel) 去撈資料。
目前不解為何要將 splitter 放於 QTreeView。QTreeView *tree = new QTreeView(splitter);
【參考】
- MVC (model-view基本觀念)
http://zh.wikipedia.org/zh-tw/MVC - Qt4 Gossip: Model 與 View 類別(可先參考)
http://caterpillar.onlyfun.net/Gossip/Qt4Gossip/ViewClass.html - The Model-View Framework
http://www.youtube.com/watch?v=HJ6FbW4IHjo - The Model-View FrameWork
http://ding.is-programmer.com/posts/14811.html - Qt Model/View 学习笔记 (一) (以下系列非常詳細)
http://www.cppblog.com/yuanyajie/archive/2007/06/15/26387.aspx - Qt Model/View 学习笔记 (二)
http://www.cppblog.com/yuanyajie/archive/2007/06/15/26390.html - Qt Model/View 学习笔记 (三)
http://www.cppblog.com/yuanyajie/archive/2007/06/17/26488.html - Qt Model/View 学习笔记 (四)
http://www.cppblog.com/yuanyajie/archive/2007/06/18/26555.html - Qt Model/View 学习笔记 (五)
http://www.cppblog.com/yuanyajie/archive/2007/06/18/26568.html - Qt Model/View 学习笔记 (六)
http://www.cppblog.com/yuanyajie/archive/2007/06/19/26622.html - Qt Model/View 学习笔记 (七)
http://www.cppblog.com/yuanyajie/archive/2007/06/19/26641.html - 6-3 分隔控件(Splitters)
http://blog.csdn.net/iamdbl/archive/2007/04/26/1586324.aspx