【環境】
Ubuntu 9.10
【說明】
使用 Qt Creator 撰寫一個 Hello World。
【更新】
下面步驟太慢了,Qt Creator 已經整合了許多功能,請直接參考
QtCreator tutorial (1): How to make a very basic program.
http://www.youtube.com/watch?v=2AV9nRHJNK4
【安裝】
直接啟動 Ubuntu | 應用程式 | Ubuntu 軟體中心 安裝。 
【使用】
以 Hello World 為例子。先用QT Creator
- 開啟 Qt Creator
- 在主視窗點選 Edit | New Project
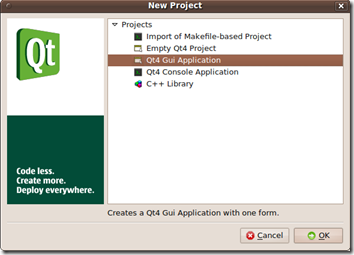
- 選取 Qt4 Gui Application
- 參照下面設定,幫專案取個名字
- 參照下面設定,先把 Generate form 取消。按 Next
- 最後產生四個檔案
- 修改一下 main.cpp 的內容
程式碼
#include <QtGui/QApplication> #include <QtGui/QLabel> int main(int argc, char *argv[]) { QApplication app(argc, argv); QLabel label("Hello, world!"); label.show(); return app.exec(); } - 編譯
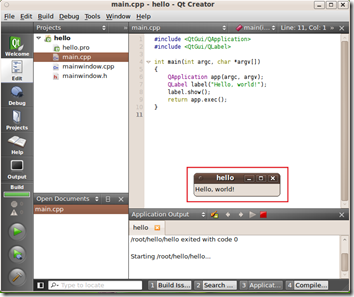
- 執行
- 結果。中間框框就是輸出結果。
如果要以Qt Designer的話
- 首先建議還是先用 QT Creator 新增一個專案,存檔後離開。
- 打開 Qt Designer,應用程式 | 軟體開發 | Qt 4 設計師
- 產生 Widget
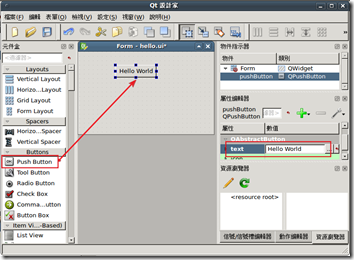
- 加入Push Button 到 Form,存檔(hello.ui)離開。
- 使用 uic 產生 .h 檔
$ uic –o hello.h hello.ui
- 此時建議下面步驟打開 QT Creator,並把 hello.ui 匯入。並新增 hello.cpp。
- 參考產生的 hello.h ,比較重要的就是下面幾行
namespace Ui { class Form: public Ui_Form {}; } // namespace Ui - 編輯 hello.cpp,將 form 這物件顯示出來。
#include <QApplication> #include <QWidget> #include "hello.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QWidget *window = new QWidget; Ui::Form *form = new Ui::Form; form->setupUi(window); window->show(); return app.exec(); } - 編譯並執行結果
【 補充】
- 就像一般教學文件都會提醒的,Label裡面的字串也支援Html tag, 下面會把 Hello 變成紅色。
QLabel label("<h2><span style=\"color: red;\">Hello</span>, world!</h2>");結果如下
【參考】
QTE的一些資料
- 維基的QT說明
http://zh.wikipedia.org/zh-tw/Qt - 語言技術:Qt4 Gossip
http://caterpillar.onlyfun.net/Gossip/Qt4Gossip/Qt4Gossip.html - Qt4.5.1 安装小记 windows vista+vs 2008环境
http://wbloge.blogspot.com/2009/04/qt451.html - 如果要從Tarball安裝請參考這個。
ftp://ftp.trolltech.no/qt/source/ - Code Project: create a media player
http://tuxradar.com/content/code-project-create-media-player - ubuntu 9.04下建立Qt/Embedded 4.5开发环境
http://www.lupaworld.com/22802/viewspace-128463.html