【目的】
- 利用WinHex/Php解析基本的BMP格式。
【準備】
- 使用小畫家繪製兩張16x16單色bmp格式的圖。
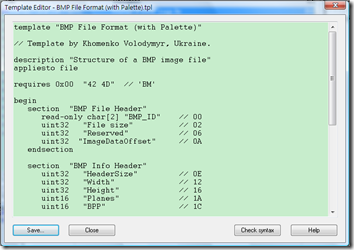
一張全部為黑(black.bmp),一張全部為白(white.bmp)。 - 先打開BMP File Format(BMP.tpl)(http://www.x-ways.net/winhex/templates/index.html),將內容先存入剪貼簿,抄錄如下
template "BMP File Format (with Palette)" // Template by Khomenko Volodymyr, Ukraine. description "Structure of a BMP image file" appliesto file requires 0x00 "42 4D" // 'BM' begin section "BMP File Header" read-only char[2] "BMP_ID" // 00 uint32 "File size" // 02 uint32 "Reserved" // 06 uint32 "ImageDataOffset" // 0A endsection section "BMP Info Header" uint32 "HeaderSize" // 0E uint32 "Width" // 12 uint32 "Height" // 16 uint16 "Planes" // 1A uint16 "BPP" // 1C uint32 "CompessionMethod" // 1E uint32 "ImageSize" // 22 uint32 "XPixelsPerMeter" // 26 uint32 "YPixelsPerMeter" // 2A uint32 "PaletteSize" // 2E uint32 "ColorsImportant" // 32 endsection section "Palette(If PaletteSize=0 then no palette)" numbering 0 { byte "B[~]" byte "G[~]" byte "R[~]" byte "A[~]" } [PaletteSize] endsection end
【步驟】
- WinHex本身沒提供解析bmp的能力,要加入這種樣板。
- 打開WinHex(目前我是用v15.4)。
- View | Template Manager(Alt+F12) | New
- 貼上剛剛存入剪貼簿的內容。Check Syntax | Save | Close。
- 這是white.bmp mapping結果,基本資料以32bits(資料+Padding)一組,目前是
16bits(0xFF) 加上 16bits(0x00,Padding)。16x16的圖剛好是 0x3E~0x7D共64bytes(橙色框框)。 - 另外根據 Bitmap data(http://en.wikipedia.org/wiki/BMP_file_format),
有兩個地方是特別要注意的。
6.1 資料排列方式是左下開始到右上,而不是一般常說的右上到左下
6.2 Pixel是 BGR 排列,而不是一般常說的 RGB
6.3 24Bits點陣圖 的話就是每個Pixel為 8(R) + 8(G) + 8(B)=24Bits
6.4 由於會需要alignment,所以會補00 00(3C,3D)
6.4 所以上面的圖一張就是
(1,0) Red (00,00,FF) (1,1) White (FF,FF,FF) (0,0) Blue (FF,00,00) (0,1) Green (00,FF,00) - 如果一直這樣看Raw Date的話,實在是有點麻煩。嘗試用php/imagecolorsforindex(ImageColorAt)來解析,但是由於php無法讀取bmp檔,所以先用小畫家將剛剛的檔案存成 test.png。
<?php // open an image $im = imagecreatefrompng('test.png'); // get a color for ($x=0;$x<2;$x++) { for ($y=0;$y<2;$y++) { $color_index = imagecolorat($im, $x, $y); // make it human readable $color_tran = imagecolorsforindex($im, $color_index); // what is it ? echo("XY[$x,$y]"); print_r($color_tran); } } ?> - 結果排列順序和我意料不同(x/y 和上面的表現方式不同,看來是一排一排讀),目前先留下記錄。
$php dump.php XY[0,0]Array ( [red] => 0 [green] => 0 [blue] => 255 [alpha] => 0 ) XY[0,1]Array ( [red] => 255 [green] => 0 [blue] => 0 [alpha] => 0 ) XY[1,0]Array ( [red] => 0 [green] => 255 [blue] => 0 [alpha] => 0 ) XY[1,1]Array ( [red] => 255 [green] => 255 [blue] => 255 [alpha] => 0 )
【參考】
- WinHex 範本(模板)分享!
http://jay-fva.blogspot.com/2010/02/winhex.html - 點陣圖(Bitmap)檔案格式
http://crazycat1130.pixnet.net/blog/post/1345538 - BMP file format
http://en.wikipedia.org/wiki/BMP_file_format - YUV
http://zh.wikipedia.org/zh/YUV - PNG文件結构分析
http://www.elevatorsx.com/news.asp?Rep=NaN&id=126840
http://www.elevatorsx.com/news.asp?Rep=NaN&id=126841 - The GIF File Format With C
http://www.elevatorsx.com/news.asp?Rep=NaN&id=100089 - 影像處理上課資料
http://web.meiho.edu.tw/~x00002174/95_2Course.htm - WinHex
http://zone-soft.com/index.php?newsid=1079 - 以php解析 bmp
imagecreatefrom[BMP] http://www.webdeveloper.com/forum/showthread.php?t=194194