【目的】
- 簡單研究 WebKit 的使用。
- 嘗試Hyper code(JS and C++)
【步驟】
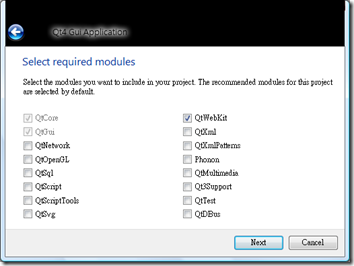
- 記得加入 QtWebKit 。
- 拖曳QWebView 進入UI Layout
- 程式碼提供參考,基本上是用 load
Dialog::Dialog(QWidget *parent) : QDialog(parent), ui(new Ui::Dialog) { ui->setupUi(this); ui->webView->load(QUrl("http://tw.weather.yahoo.com/")); }
【參考】
- Qt WebKit学习笔记(3)---实战QWebView--1 (提到如何嵌入Google Map)
http://blog.csdn.net/chuckGao/archive/2009/08/26/4487157.aspx
【注意】
- 如果有無法存取的問題,記得先把 防火牆/防毒軟體 關掉再試看看。
【問題】