目前有許多種選擇。但須注意是否完全支援UTF8。
- qt-json http://nilier.blogspot.com/2010/08/json-parser-class-for-qt.html
- Qjson http://qjson.sourceforge.net/
- JsonQt http://gitorious.org/JsonQt/
目前採用第一個方式,因為第一個方式只需要在原始專案中加入兩個檔案,看起來較為方便。
【目的】
以 AJAX Language API for Translation and Detection 為範例,Translation API 所回傳的結果就是 Json 格式。
假設我們送出下面命令給 Google Translation ,
http://ajax.googleapis.com/ajax/services/language/translate?v=1.0&q=hello&langpair=en|ru所回傳的結果會是
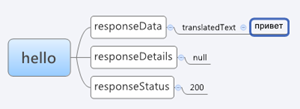
{"responseData": {"translatedText":"привет"}, "responseDetails": null, "responseStatus": 200}
看起來的結構會像是下面圖形,請住義最後 hello 翻譯成俄文的字串會在 responseData的translatedText。
【程式】
下面只擷取重要程式,基本上UI會有一個 push button 用來顯示從 Json 抓出來的字串。#include <qDebug>
#include "json.h"
QString json="{\"responseData\" : {\"translatedText\":\"привет\"}, \
\"responseDetails\" : null, \
\"responseStatus\" : 200}";
bool ok;
QVariantMap result = Json::parse(json, ok).toMap();
if(!ok) {
qFatal("An error occurred during parsing");
exit(1);
}
QVariantMap responseData = result["responseData"].toMap();
QString translatedText= responseData["translatedText"].toString();
ui->pushButton->setText(QString::fromUtf8(translatedText.toStdString().c_str()));
qDebug() << "translatedText:" << QString::fromUtf8(translatedText.toStdString().c_str());
qDebug() << "responseDetails:" << result["responseDetails"].toBool();
qDebug() << "responseStatus:" << result["responseStatus"].toInt();
【結果】
【問題】
【上面三種方式的個別補充說明】
- JSON parser class for Qt
http://nilier.blogspot.com/2010/08/json-parser-class-for-qt.html - Qjson http://qjson.sourceforge.net/usage.html
- JsonQt
http://git.fredemmott.co.uk/?p=JsonQt;a=blob;f=tests/README.txt;h=4ebcf735ccbff8556914ed687b27f065dfb4a229;hb=HEAD
【其他】
- JSON在C/C++下的运用 及 Qt解析Json实例(看起來是目前不錯的方式)
http://blog.simophin.net/?p=193 - 转一篇Qt如何使用json(不太建議)
http://www.cuteqt.com/bbs/viewthread.php?tid=523 - Parsing JSON with QT using standard QT library (使用QScriptEngine)
http://qtwiki.org/Parsing_JSON_with_QT_using_standard_QT_library - Qt 中解析 JSON 文件
http://kie0723.blogspot.com/2010/05/qt-json.html - Parse JSON with Qt for symbian(最後問題還是無解)
http://discussion.forum.nokia.com/forum/showthread.php?187363-Parse-JSON-with-Qt-for-symbian - TSQ001521 - Using shared and static libraries in Qt for Symbian(說明如何使用作好的Libs)
http://wiki.forum.nokia.com/index.php/TSQ001521_-_Using_shared_and_static_libraries_in_Qt_for_Symbian